Любителей фотошопа ждут новые хитрости по созданию анимации от гуру фотошопа
Всем привет!
С вами снова Missblack и сегодня я научу вас делать объёмную анимацию.
Для начала откроем фотошоп и создадим пустой кватратный документ. В верхней панели меню нажимаем Файл -> Создать -> Задаём значения для ширины и высоты, у меня 500х500 пикселей, в содержимом фона ставим "Прозрачный"

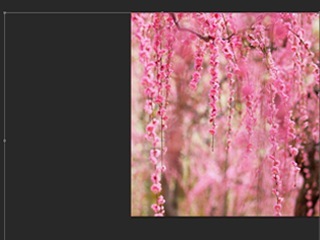
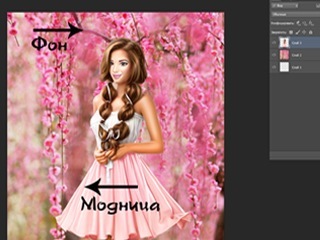
Теперь займёмся фоном нашей анимации. В интернете я нашла подходящую картинку. Обратите внимание! Картинка с фоном должна быть прямоугольной.
Открываем картинку и переносим на нашу рабочую область. Если же это не удаётся, а на панели слоёв вы видите замочек , то просто кликните правой кнопкой мыши ->Преобразовать в смарт-объект . Затем
на верхней панели меню Слои - Смарт-объект -> Растрировать смарт-объект. Теперь картинку можно переносить с помощью инструмента "Перемещение".
Зажимаем Ctrl+T или Редактирование на верхней панели меню и открываем свободное трансформирование. Зажимаем клавишу Shift и тянем за уголки, подгоняя размер. Картинка фона должна быть быть больше нашей рабочей области и выходить за ее пределы. Ориентировочно можно подогнать под один угол как на картинке ниже, чтобы было удобнее в будущем.

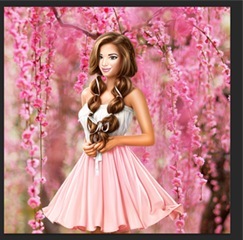
Теперь откроем картинку с нашей модницей. Картинку я подготовила заранее и уже наложила на нее игровое лицо. Как сделать это можно почитать в предыдущем выпуске.
Переносим модницу на рабочую область, так же с помощью свободной трансфрмации подгоняем размер и помещаем ее в центр.

Теперь переходим к самой анимации. В верхней панели инструментов выбираем вкладку Окно -> Шкала времени
Теперь эта шкала отображается в нижней части экрана. Нажимаем "Создать Анимацию кадра" и создаем первый кадр.

Создаем еще один кадр нажав вот на этот значок.

Теперь будем делать анимацию, работая со слоями. переходим на слой с фоном и перемещаем его немного вправо. А слой с модницей смещаем влево. Второй кадр готов.

Создаем третий кадр, и также двигаем наши слои.
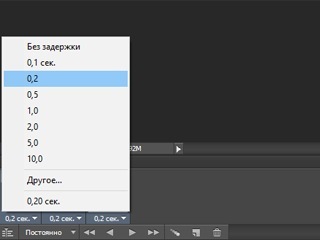
Теперь переходим на шкалу времени. Зажимаем Ctrl и выделяем все кадры. Устанавливаем длительность кадра (0,2сек) и число повторов (Постоянно)

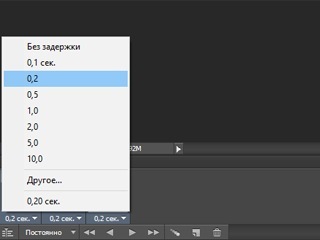
Теперь когда все кадры выделены в правой части шкалы времени нажимаем на значок и выбираем "Скопировать кадры".

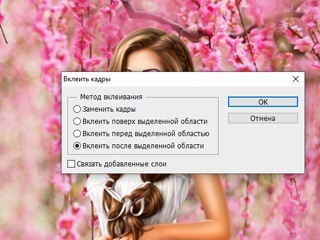
Переходим на третий кадр и там же, в правой части шкалы времени, жмем "Вставить кадры", во всплывшем окошке выбираем "Вклеить после выбранной области"

Теперь у нас 6 кадров. Зажимаем Ctrl и выделяем три последних кадра. Затем нажимаем в правой части шкалы времени и выбираем "Обратный порядок кадров"
Всё, наша анимация готова. нажимаем Файл ->Сохранить для Web, в правом верхнем углу выбираем формат сохраняемой картинки GIF и сохраняем картинку.

Можно сделать картинку еще объёмнее, добавив слоёв. Не бойтесь экспериментировать и у вас все получится!
