Здравствуйте, милые Модницы!
На сегодняшнем уроке я отвечу вам на самый, пожалуй, часто задаваемый вопрос по фотошопу: как посадить картинку на фон игры? Ну а затем мы разберем, как писать текст и создадим небольшую открытку к наступающему женскому празднику.
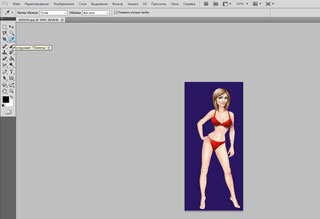
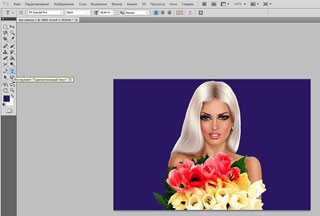
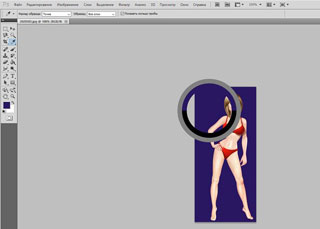
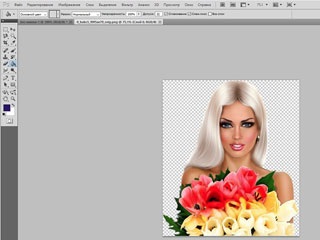
Для начала сохраним себе на компьютер любое изображение модницы на фоне игры и откроем его в фотошопе. Выберем в панели инструментов инструмент ПИПЕТКА

Наведем пипетку на фон игры в месте на картинке, где фона побольше.

Мы видим, что квадратик под инструментами стал темно-синим ,– это мы с помощью пипетки сохранили цвет игры.
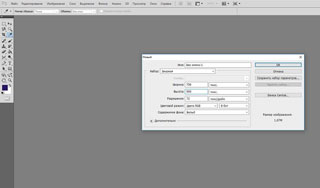
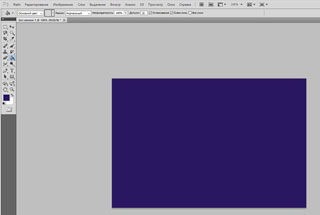
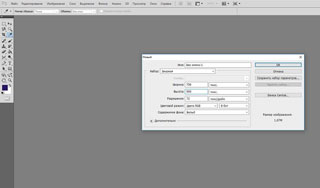
Теперь создадим новый файл: ФАЙЛ – СОЗДАТЬ – НОВЫЙ.

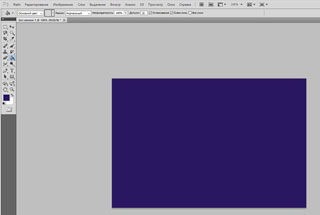
И применим к этому файлу инструмент ЗАЛИВКА.

Пользоваться ЗАЛИВКОЙ очень просто – нужно им просто ткнуть в любом месте нового файла и файл полностью изменит свой цвет.

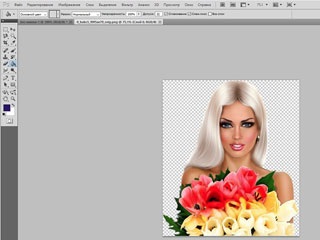
Теперь откроем в программе заранее подготовленную картинку в формате png. Напомню, что эти изображения не имеют фона (или по-другому сказать, с прозрачным фоном) и называются КЛИПАРТ. Клипарт вы можете найти в интернете, а можете сами очистить от фона любую понравившуюся картинку. Я нашла вот такое изображение.

В одном из предыдущих уроков я упоминала, что существует несколько способов перемещения одной картинку на другую и мы разобрали с вами один из них. Сегодня я покажу вам еще один способ переноса.
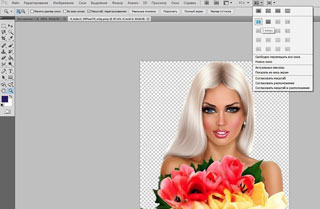
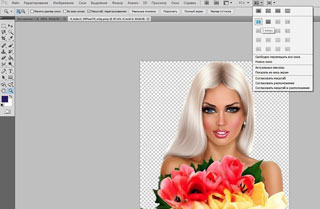
В верхней панели предпоследней из задач является УПОРЯДОЧИТЬ ИНСТРУМЕНТЫ. Если вы нажмете на квадратик с символом, то увидите выпадающее окошечко. В нем вам нужно будет выбрать первый значок, который называется 2 вверх. и нажать на него.

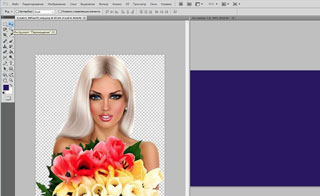
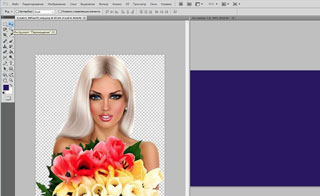
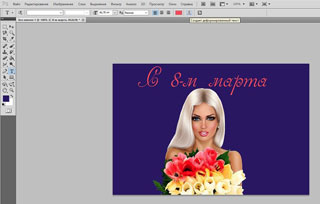
Вы увидите, что оба наших файла стали рядышком. Теперь выбирайте инструмент ПЕРЕМЕЩЕНИЕ в панели инструментов и подцепив им клипарт, тяните его на файл с синим фоном.

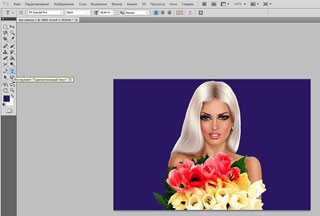
Картинка у вас переместится в центр фона. Она может быть немного больше по размеру или меньше, чем это необходимо. Но с этим вы уже сможете справляться самостоятельно, без моих подсказок, применив СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
ВАЖНО: Перемещая картинку, не забывайте нажимать Shift, чтобы она не деформировалась.
Ну а сейчас мы с вами поучимся писать текст и немного его изгибать.
Выбираем инструмент ГОРИЗОНТАЛЬНЫЙ ТЕКСТ в панели инструментов.

Растягиваем его на нашем изображении. Для начала шрифт берите произвольный. В дальнейших уроках мы разберем с вами, как загружать в программу красивые шрифты и работать с ними.
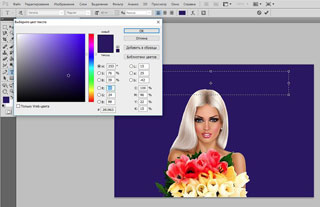
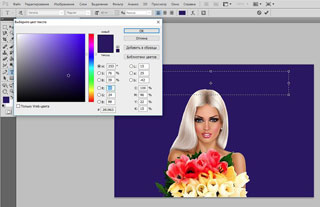
Выбираем цвет текста. Для этого кликаем на цветной прямоугольничек, находящийся в верхней панели – прямо над рабочим окном программы. Выпадет окошко с палитрой цветов.

Можно выбрать какой-то цвет из палитры, а можно при открытом окошке палитры подвести курсор к любому месту на картинке (вы увидите, что курсор при этом видоизменится и станет ПИПЕТКОЙ) и ткнуть им в это место.
Я лично предпочитаю второй вариант, так как в этом случае используется цвет, который уже есть на картинке, и это смотрится гораздо гармоничнее.
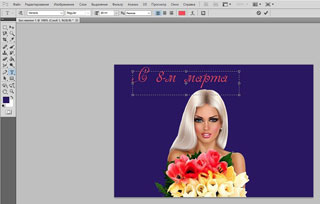
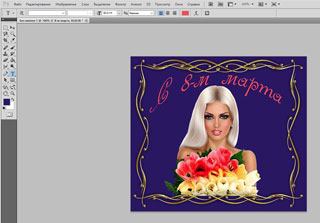
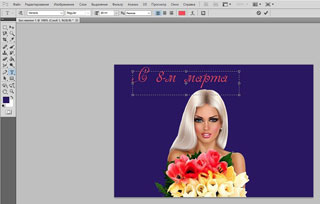
В растянутом окошке, обозначенном пунктиром, пишем наш текст. Подтверждаем действие либо кнопкой Enter на клавиатуре, либо галочкой сверху рабочего окна программы.

Все у нас получается просто замечательно, но мне хочется все же немного деформировать текст, например, изогнуть его дугой.
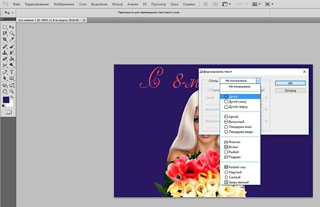
Для этого нам нужен еще один маленький инструмент, который находится рядом с цветным прямоугольничком, в котором мы меняли цвет текста. Этот инструмент СОЗДАЕТ ДЕФОРМИРОВАННЫЙ ТЕКСТ.

ВАЖНО! Не забывайте, пожалуйста, что мы сейчас с вами работаем с текстом. И именно этот инструмент должен быть у вас открытым на панели инструментов слева!
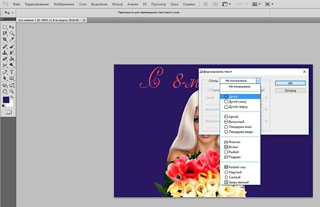
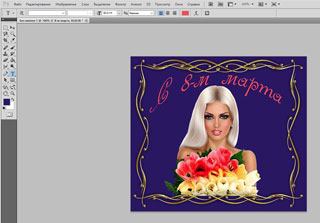
В выпадающем окне выбираем ДУГОЙ и применяем ее к нашей надписи. Откроется еще одно-маленькое окошечко, в котором вам нужно будет подвигать движками.

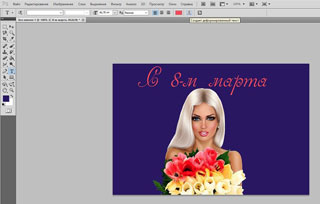
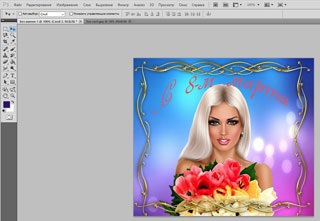
Надпись мы изогнули. Но мне все же хочется еще как-то приукрасить картинку. Я нашла в интернете рамку в формате png и перенесла ее вышеописанным в этом уроке способом на картинку.

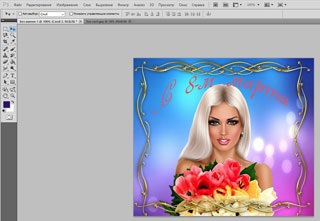
Мне не очень нравится, что у моей открытки фон игры. Поэтому заменю-ка я, пожалуй, фон игры на какой-то более праздничный. Помните, как это делать? В одном из предыдущих уроков мы разбирали эту тему.

Вот и все. Наш сегодняшний урок закончен. Если у вас остались какие-то вопросы, задавайте их в топике О ФОТОШОПЕ
А свои самые лучшие работы присылайте в заявке техподдержке для размещения в нашем ФОРУМНОМ АЛЬБОМЕ
С наступающим вас Международным женским днем! Здоровья вам, всяческих успехов и хорошего настроения!

Автор: Jorejda
Jorejda
На сегодняшнем уроке я отвечу вам на самый, пожалуй, часто задаваемый вопрос по фотошопу: как посадить картинку на фон игры? Ну а затем мы разберем, как писать текст и создадим небольшую открытку к наступающему женскому празднику.
Для начала сохраним себе на компьютер любое изображение модницы на фоне игры и откроем его в фотошопе. Выберем в панели инструментов инструмент ПИПЕТКА

Наведем пипетку на фон игры в месте на картинке, где фона побольше.

Мы видим, что квадратик под инструментами стал темно-синим ,– это мы с помощью пипетки сохранили цвет игры.
Теперь создадим новый файл: ФАЙЛ – СОЗДАТЬ – НОВЫЙ.

И применим к этому файлу инструмент ЗАЛИВКА.

Пользоваться ЗАЛИВКОЙ очень просто – нужно им просто ткнуть в любом месте нового файла и файл полностью изменит свой цвет.

Теперь откроем в программе заранее подготовленную картинку в формате png. Напомню, что эти изображения не имеют фона (или по-другому сказать, с прозрачным фоном) и называются КЛИПАРТ. Клипарт вы можете найти в интернете, а можете сами очистить от фона любую понравившуюся картинку. Я нашла вот такое изображение.

В одном из предыдущих уроков я упоминала, что существует несколько способов перемещения одной картинку на другую и мы разобрали с вами один из них. Сегодня я покажу вам еще один способ переноса.
В верхней панели предпоследней из задач является УПОРЯДОЧИТЬ ИНСТРУМЕНТЫ. Если вы нажмете на квадратик с символом, то увидите выпадающее окошечко. В нем вам нужно будет выбрать первый значок, который называется 2 вверх. и нажать на него.

Вы увидите, что оба наших файла стали рядышком. Теперь выбирайте инструмент ПЕРЕМЕЩЕНИЕ в панели инструментов и подцепив им клипарт, тяните его на файл с синим фоном.

Картинка у вас переместится в центр фона. Она может быть немного больше по размеру или меньше, чем это необходимо. Но с этим вы уже сможете справляться самостоятельно, без моих подсказок, применив СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
ВАЖНО: Перемещая картинку, не забывайте нажимать Shift, чтобы она не деформировалась.
Ну а сейчас мы с вами поучимся писать текст и немного его изгибать.
Выбираем инструмент ГОРИЗОНТАЛЬНЫЙ ТЕКСТ в панели инструментов.

Растягиваем его на нашем изображении. Для начала шрифт берите произвольный. В дальнейших уроках мы разберем с вами, как загружать в программу красивые шрифты и работать с ними.
Выбираем цвет текста. Для этого кликаем на цветной прямоугольничек, находящийся в верхней панели – прямо над рабочим окном программы. Выпадет окошко с палитрой цветов.

Можно выбрать какой-то цвет из палитры, а можно при открытом окошке палитры подвести курсор к любому месту на картинке (вы увидите, что курсор при этом видоизменится и станет ПИПЕТКОЙ) и ткнуть им в это место.
Я лично предпочитаю второй вариант, так как в этом случае используется цвет, который уже есть на картинке, и это смотрится гораздо гармоничнее.
В растянутом окошке, обозначенном пунктиром, пишем наш текст. Подтверждаем действие либо кнопкой Enter на клавиатуре, либо галочкой сверху рабочего окна программы.

Все у нас получается просто замечательно, но мне хочется все же немного деформировать текст, например, изогнуть его дугой.
Для этого нам нужен еще один маленький инструмент, который находится рядом с цветным прямоугольничком, в котором мы меняли цвет текста. Этот инструмент СОЗДАЕТ ДЕФОРМИРОВАННЫЙ ТЕКСТ.

ВАЖНО! Не забывайте, пожалуйста, что мы сейчас с вами работаем с текстом. И именно этот инструмент должен быть у вас открытым на панели инструментов слева!
В выпадающем окне выбираем ДУГОЙ и применяем ее к нашей надписи. Откроется еще одно-маленькое окошечко, в котором вам нужно будет подвигать движками.

Надпись мы изогнули. Но мне все же хочется еще как-то приукрасить картинку. Я нашла в интернете рамку в формате png и перенесла ее вышеописанным в этом уроке способом на картинку.

Мне не очень нравится, что у моей открытки фон игры. Поэтому заменю-ка я, пожалуй, фон игры на какой-то более праздничный. Помните, как это делать? В одном из предыдущих уроков мы разбирали эту тему.

Вот и все. Наш сегодняшний урок закончен. Если у вас остались какие-то вопросы, задавайте их в топике О ФОТОШОПЕ
А свои самые лучшие работы присылайте в заявке техподдержке для размещения в нашем ФОРУМНОМ АЛЬБОМЕ
С наступающим вас Международным женским днем! Здоровья вам, всяческих успехов и хорошего настроения!

Автор:
