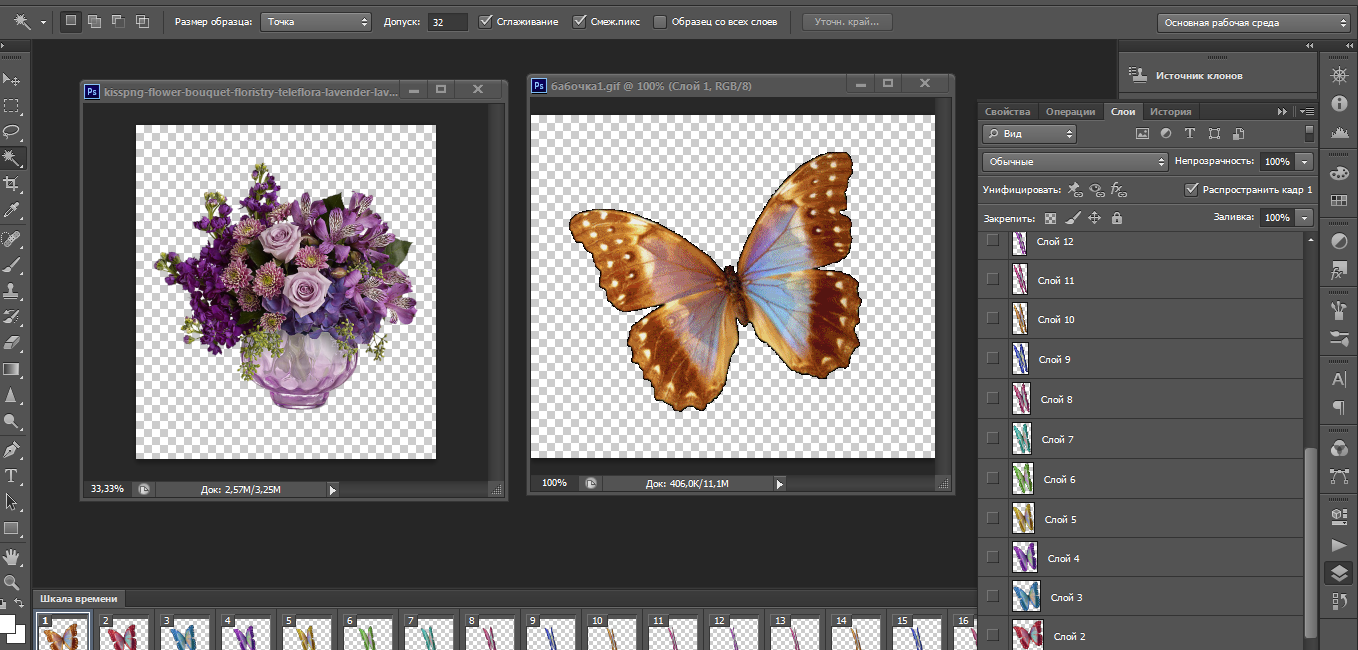
Итак, открываем наш основной файл. Чтобы рабочее окно с открытым файлом не заполняло собой весь рабочий экран, наведите мышку на название файла и, нажав левую кнопку мыши, потяните его немного вниз и в сторону. Потом эту же операцию повторим с файлом анимации.
Теперь открываем файл с гиф анимацией. У меня это бабочка. Так же потянем мышкой файл,чтобы поместить окно рядом с предыдущим.
Открываем второй файл с анимацией,которую предполагаем наложить на картинку с букетом.

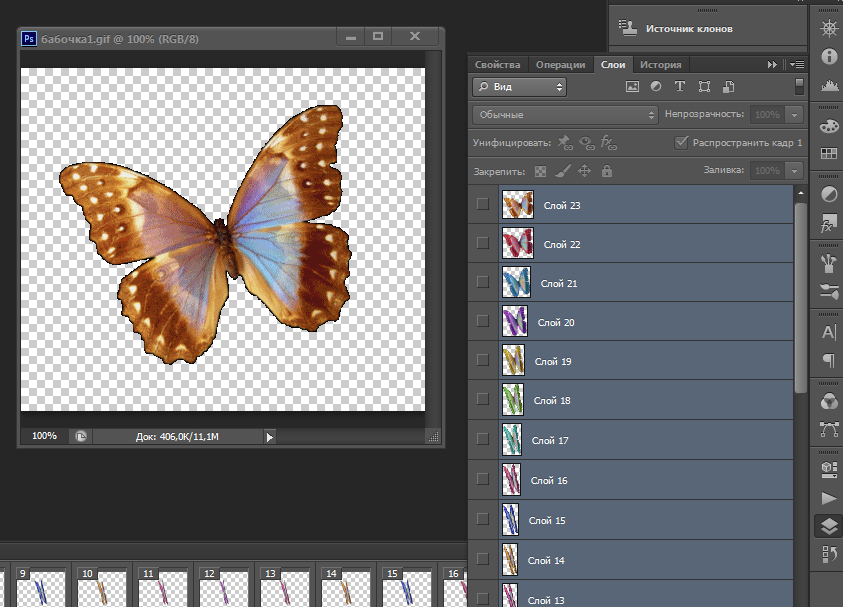
Переходим на анимацию, на панели слоёв кликаем на первый слой, затем, зажав кнопку Shift, на последний слой, мы увидим, что все слои выделены.

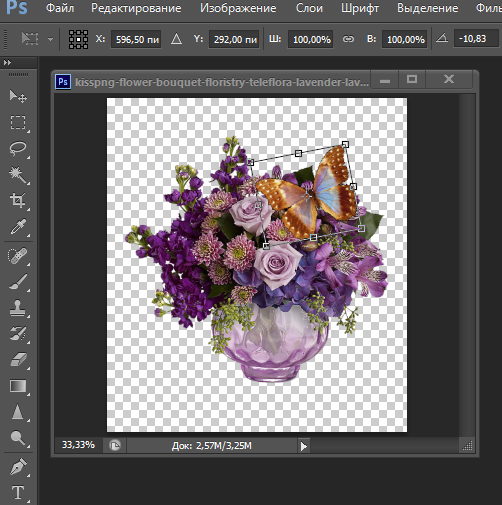
Теперь с помощью инструмента "Перемещение", который находится в левом верхнем углу панели инструментов, перетаскиваем слои анимации на картинку с букетом, зажав мышкой прямо в поле слоёв. Сразу же применяем Свободное трансформирование, чтобы изменить размер и положение анимации на нашей картинке, напомню, это комбинация клавиш Ctrl+T.

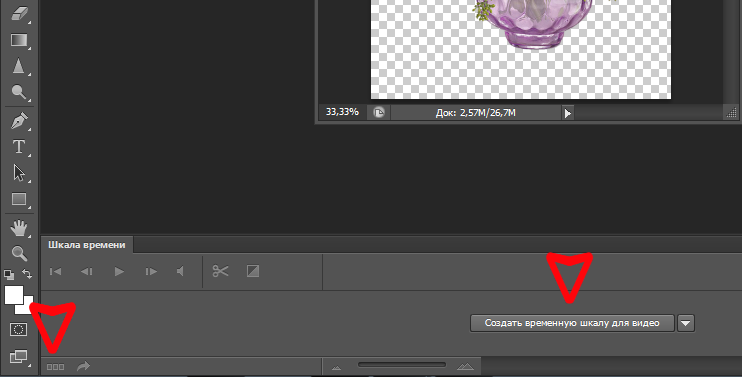
Теперь нам необходимо создать временную шкалу для видео, на нижней панели инструментов есть такая кнопка. И сразу же в нижнем левом уголке нажимаем на три квадратика, таким образом видео превращаем в анимацию.

У нас появился только один кадр анимации.

Давайте сразу изменим параметры времени и повторения кадров. Время 0,02 сек, повторение - Постоянно.
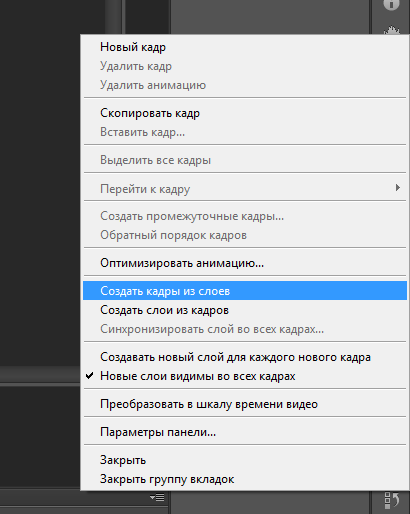
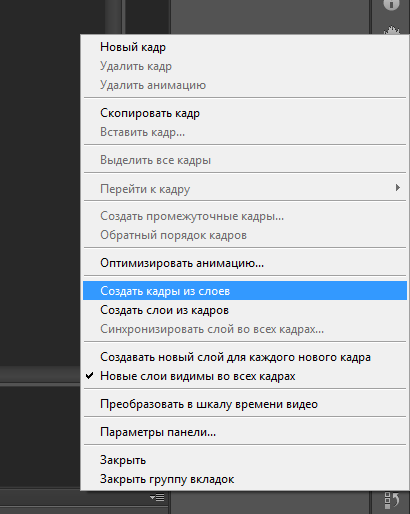
Теперь здесь же, в нижней панели Шкалы времени, в правом углу кликаем на треугольничек, открывается перечень команд. Выбираем - Создать кадры из слоёв.

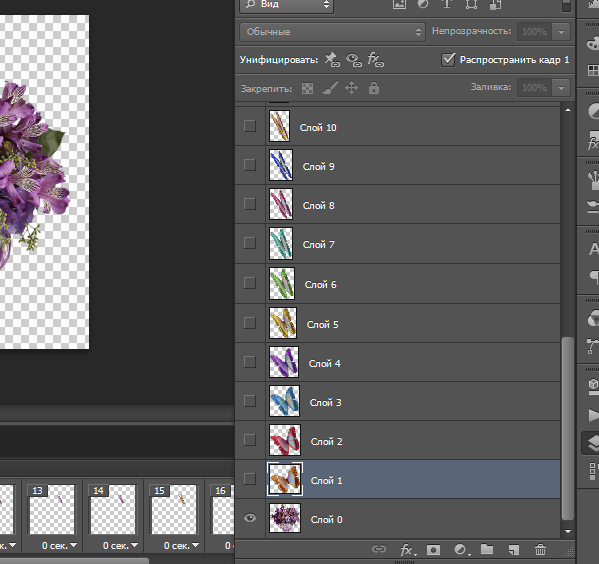
Теперь каждому слою анимации соответствует кадр. Чтобы наша бабочка начала махать крылышками на букете, осталось совсем немного. Возвращаемся в панель слоёв

Кликаем на самый нижний слой. На скрине выше это Слой 0. И просто закрываем и снова открываем "глазик" слева от миниатюры слоя. Сразу же в панели кадров удаляем первый кадр, кликнув сначала на него , а затем на значок корзины чуть ниже.

Готово! Теперь нужно сохранить для Web в формате GIF. Вот такой результат у меня получился

Желаю вам вдохновения и успехов! В следующем уроке я расскажу, как совместить две простых анимации.
