Наложение анимации на другую анимацию не такой сложный процесс, каким может показаться на первый взгляд, однако он потребует максимальной внимательности. Если у вас получился мой предыдущий урок - наложение анимации на статичную картинку - то и совместить две анимации у вас тоже обязательно получится.
Для начала выберем анимированные картинки,которые будем совмещать.
ВАЖНО! Количество слоёв (кадров) в обеих гифках должно совпадать. Желательно, чтобы и скорость их была приблизительно одинаковой.
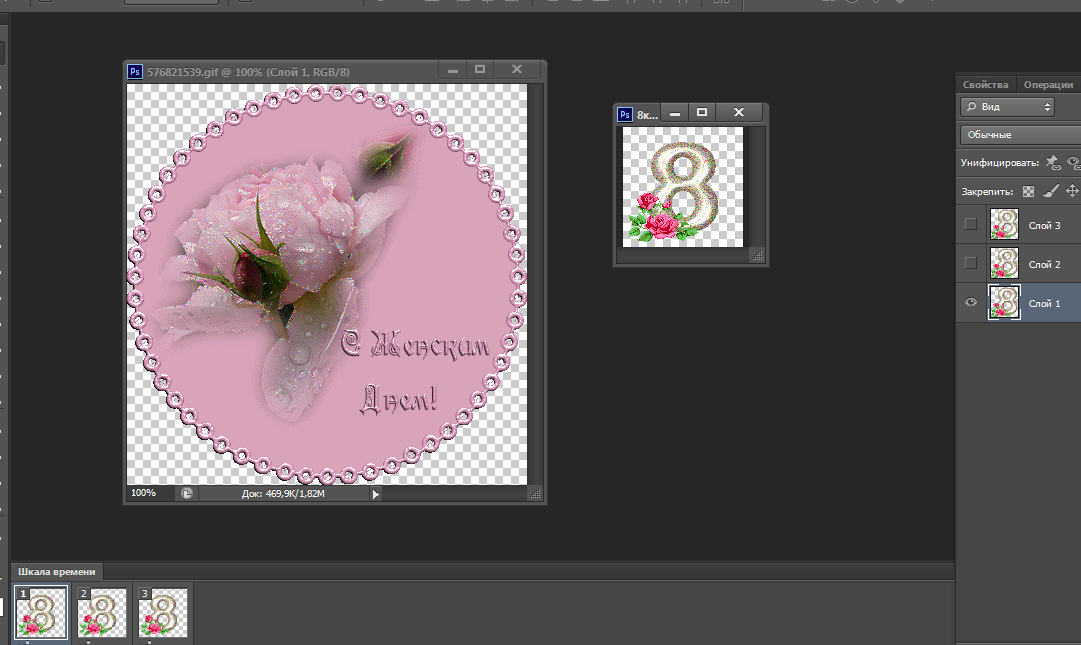
Открываем обе анимации в программе Adobe Photoshop, располагаем их рядышком, потянув за краешек рамочки.

У меня в обеих гифках 3 кадра.
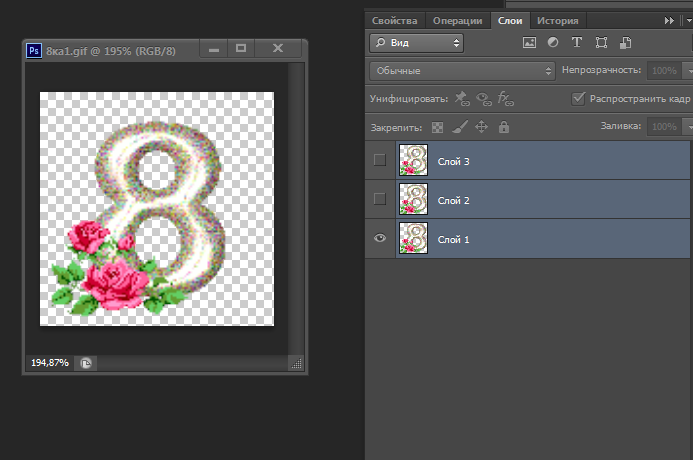
Далее переходим на гиф, которую будем переносить, кликаем в поле слоёв на первый слой, зажимаем кнопку Shift и кликаем на последний , третий слой. В общем, делаем всё то же, что и в прошлом уроке.

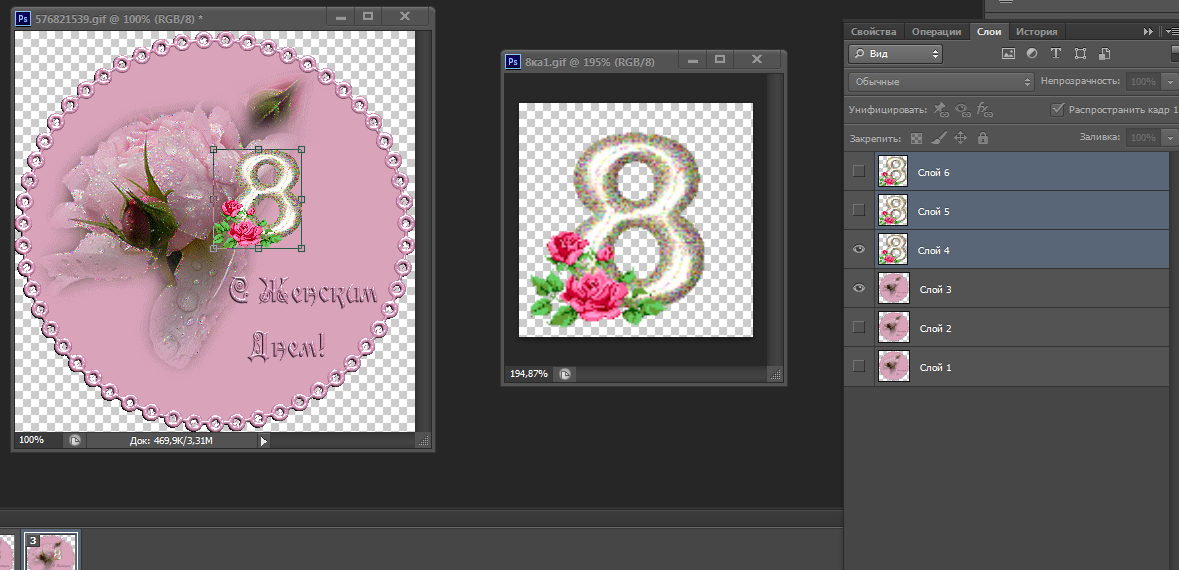
В панели инструментов слева выбираем инструмент "Перемещение" и перетаскиваем нашу маленькую гифку с цифрой 8 на основную гиф. Не снимая выделения слоёв перенесённой картинки 9 а если вдруг выделение случайно сбросилось, повторите комбинацию клавиш с кнопкой Shift), нажимаем Ctrl+T и перемещаем изображение так, как нам нужно, увеличивая его или уменьшая.

Нажимаем галочку для подтверждения изменений в верхней панели инструментов.
Вот теперь понадобится вся ваша внимательность. Чтобы наши гиф слились в одну анимацию без потерь, слои нужно совместить. 1ый слой перенесённой анимации перетащите вниз и разместите его над 1ым слоем основной анимации. 2ой слой - над вторым, 3ий - над третьим. Нумерация слоёв при этом у нас как бы перемешается, снизу вверх будет идти 1, 4, 2, 5, 3, 6. Так должно быть. На скриншоте ниже будет понятнее, я полагаю)

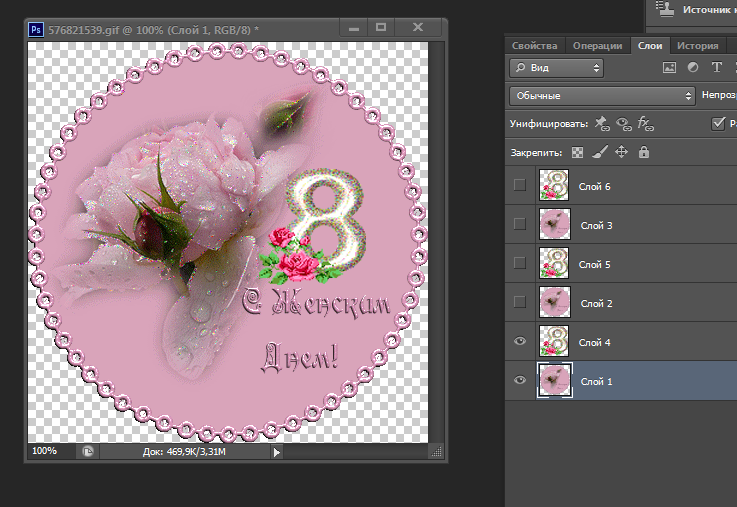
Теперь поработаем с кадрами. Кликаем на первый кадр, а в панели слоёв открываем глазик на 1 и 4 слое, переходим на второй кадр - открываем глазик на 2 и 5 слое, на 1 и 4 закрываем, переходим на третий кадр, в панели слоёв открываем глазик на 3 и 6 слое, на всех предыдущих закрываем. Вот и всё! Проверяем,что получилось

Сохраняем для Web в формате GIF.
Рекомендую тренироваться на гифках с небольшим количеством кадров, чтобы не запутаться в кадрах и слоях. Ну а как научитесь - можно замахнуться и на гифы с большим количеством кадров, ведь это уже не составит для вас никакого труда, потребуется только внимательность.
Ещё один момент. Если количество кадров на гифках отличается, то нужно выровнять их количество. Для этого на гифке с меньшим количеством кадров копируем последовательно и кадры и слои , начиная с 1го, до необходимого количества. Вдохновения вам и творческих успехов! С международным женским днём 8 марта, модняшки!
