Дорогие Модницы, я очень рада, что многим из вас нравятся мои уроки! Продолжайте писать мне свои вопросы, возможно некоторые их них я использую в своих дальнейших уроках.
Мы продолжаем наши занятия, и я хочу напомнить вам, что программа, в которой я работаю, называется Adobe Photoshop CS5.
В сегодняшнем уроке мы еще раз используем файл "Зимушка-Зима", с которым уже имели дело в двух предыдущих уроках. Мы поменяем у нашей картинки фон и затем создадим легкую анимацию с эффектом мерцания с помощью ШУМА , о котором почему-то частенько совершенно незаслуженно забывают при создании анимированных картинок. Итак, приступим!
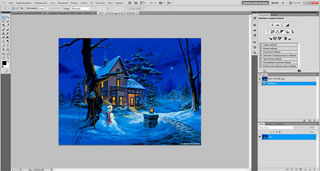
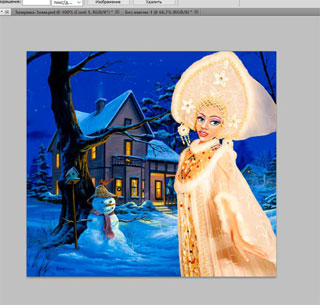
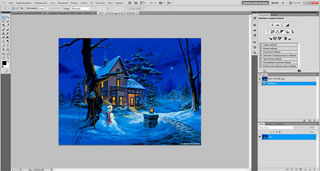
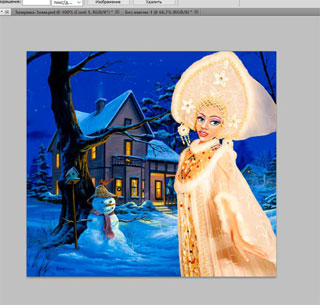
Для начала найдем в интернете и откроем в фотошопе картинку с фоном, на который будем перемещать нашу Зимушку. Я выбрала ночной домик со светящимися окошками. Вот он:

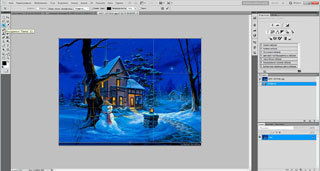
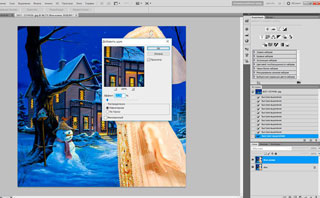
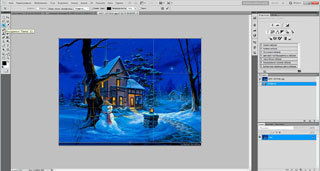
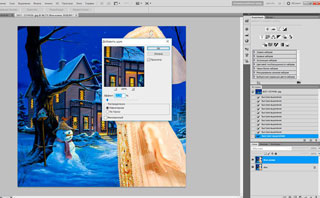
Внизу справа есть какая-то надпись. Мне она не нужна, поэтому я уберу ее. И сделаю это следующим образом. На панели инструментов выбираю инструмент РАМКА и обвожу им ту часть картинки, которую хочу оставить. Мы видим, что после обведения на картинке оказалась сетка. Ее можно сдвигать или раздвигать с разных сторон и таким образом выбирать разные фрагменты для сохранения. После того, как результат нас удовлетворил, жмем "энтер" на клавиатуре или галочку над окном фотошопа.

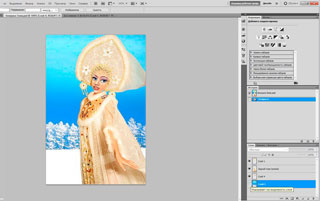
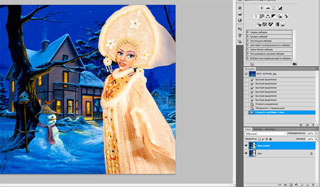
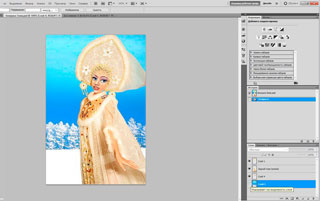
Теперь откроем в фотошопе файл "Зимушка-Зима" с уже вставленным лицом нашей Модняши. Он состоит из нескольких слоев и должен быть в формате psd.
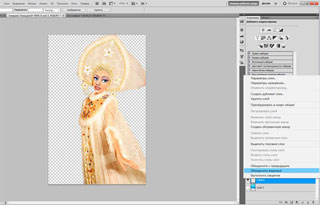
В окошке слоев встаем на нижний из них, он с фоном голубого леса и выключаем глазик перед слоем. Изображение станет прозрачным.

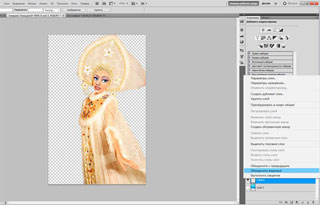
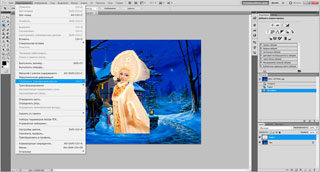
Встаем на любой из видимых слоев и кликаем правой кнопкой мышки на нем. В выпадающем окошке выбираем ОБЪЕДИНИТЬ ВИДИМЫЕ и кликаем на этой надписи. Слои сольются в один.

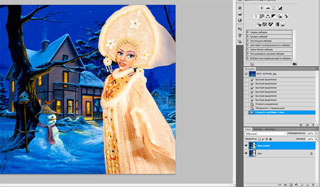
Следующий этап – это перенос слоя с Зимушкой на фон с домиком. Для этого в панели инструментов выбираем инструмент выделения ПРЯМОУГОЛЬНАЯ ОБЛАСТЬ, мы его уже использовали в одном их уроков, и пунктиром обрисовываем ту часть, которую будем переносить на фон.

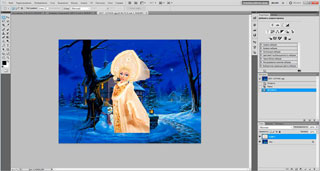
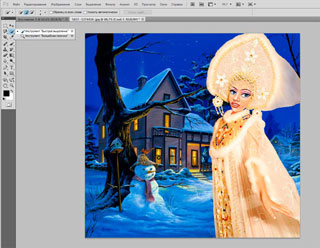
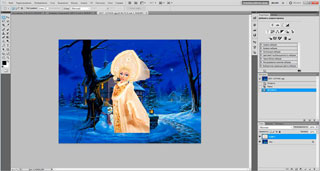
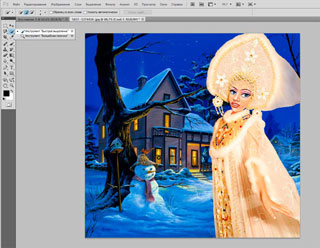
Жмем CTRL+C (сохранить), переходим на фон, жмем CTRL+V (вставить).

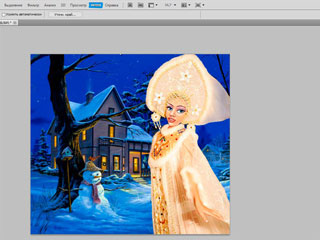
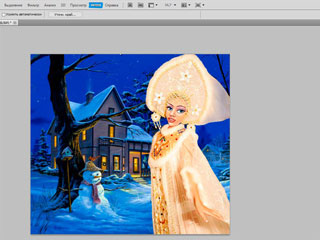
С помощью СВОБОДНОГО ТРАНСФОРМИРОВАНИЯ перемещаем Зимушку в нужное нам место. Не забываем использовать клавишу Shift для равномерного перемещения!

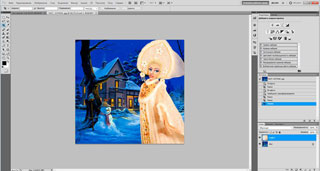
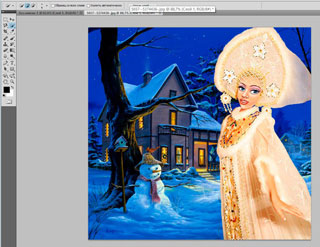
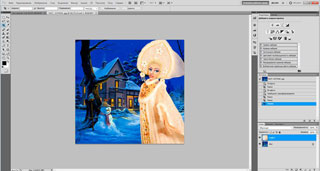
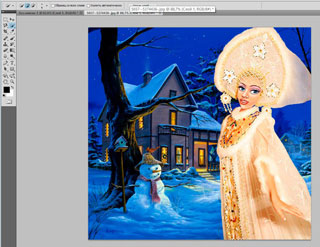
И с помощью инструмента РАМКА (вы еще не забыли, где он находится? если забыли, вам в начало нашего урока) обрезаем картинку до размера, в котором вам хотелось бы ее видеть. Я сделала картинку почти квадратной.

Теперь приступим к самому интересному – начнем делать анимацию.
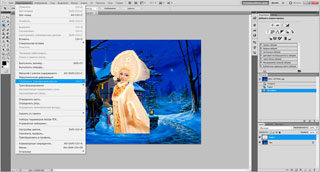
Для того, чтобы нам не мешали лишние слои (а для анимации нам нужно будет как минимум два одинаковых слоя), мы объединим уже имеющиеся в один.
Повторяем то, что мы делали несколькими шагами раньше: кликаем на одном из слоев и в выпадающем окошке и выбираем ОБЪЕДИНИТЬ ВИДИМЫЕ.

И сразу же создадим копию слоя. Для этого слой цепляем мышкой и тянем вниз к квадратику, расположенному рядом с корзинкой.

У нас получилось два одинаковых слоя. У меня они называются "фон" и "фон копия".

Теперь в панели инструментов выбираем инструмент БЫСТРОЕ ВЫДЕЛЕНИЕ.

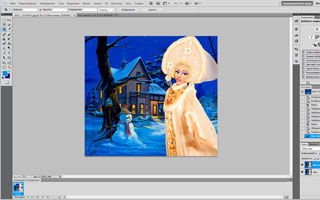
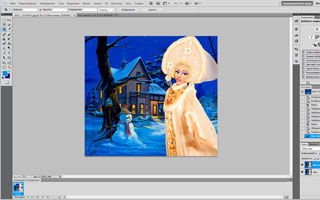
И растягиваем его на разных деталях картинки. У меня это будут серьги, цветы на кокошнике, передняя часть платья, светящиеся окна, снег на дереве и крыше домика. К части выбранного я уже применила инструмент, на фотографии эти области выделены пунктиром.

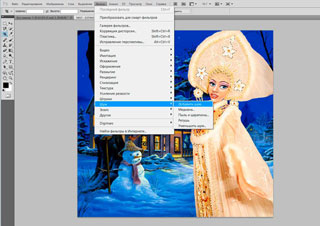
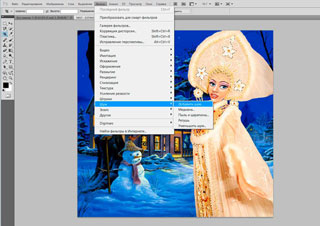
Не снимая выделения и находясь на одном из слоев, открываем ФИЛЬТР - ШУМ - ДОБАВИТЬ ШУМ.

В выпадающем окне устанавливаем ЭФФЕКТ ШУМА. Например, пусть это будет 25,98.

Перемещаемся на другой слой и снова проделываем то же самое. Только эффект шума ставим поменьше, скажем, 18,92
ВАЖНО! После того, как мы в первый раз добавляем шум, в окне ФИЛЬТРЫ на самом верху появляется надпись ДОБАВИТЬ ШУМ. Ее использовать НЕ НАДО!! Добавится шум с первыми параметрами, а нам нужно их изменить.
Жмем CTRL+D (снять выделение).
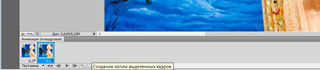
В верхней панели находим ОКНО, я его выделила голубым, так как, к сожалению, не получается полноценный скрин, и затем выбираем АНИМАЦИЯ.

Внизу у нас открывается длинное окно анимации с первым кадром.

В версиях фотошопа выше пятой нужно открывать не анимацию, а ШКАЛУ ВРЕМЕНИ. В появившейся панели необходимо создать временную шкалу. А затем ткнуть в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать покадровую анимацию.
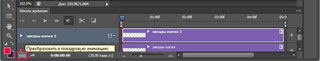
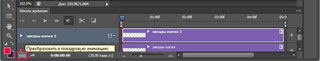
У меня нет других версий фотошопа, но я скопировала для вас из чужого урока фото, где временную шкалу преобразовывают в покадровую.

После этого шкала приобретает точно такой же вид, как и в фотошопах более ранних версий.
Внизу кадра вы увидите надпись – 0 сек. Желательно сразу выставить какое-то время, например, 0,1 сек. Чтобы изменить время, нажмите на маленький треугольник рядом с цифрами.
Любая анимация – это движение кадров. А в окне анимации пока что только один кадр. Нажмем на квадратик, находящийся рядом с корзинкой в окне анимации, и у нас появится еще один. Действуя таким образом, можно создать большое количество кадров. Но для нашей анимации вполне достаточно двух. Поэтому остановимся пока на этом.

Теперь нам нужно совместить созданные кадры со слоями. Будьте, пожалуйста, внимательны!
Слева в анимации мы стоим на первом кадре. А справа, в окне слоев – на первом слое. При этом глазика на втором слое у нас нет.

Теперь в анимации мы переходим на второй кадр, а в слоях - на второй слой. Глазик на нем открываем, а на первом убираем.

Вот и все, наша анимация готова! Если вы нажмете на значок воспроизведения в анимации, это обычный, привычный нам значок "плэй", находящийся под кадрами и представляющий собой маленький треугольник, смотрящий острым углом вправо, то увидите, что выделенные нами области стали переливаться.
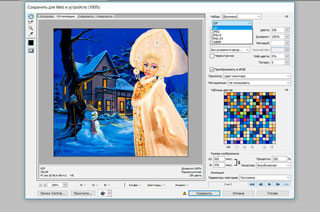
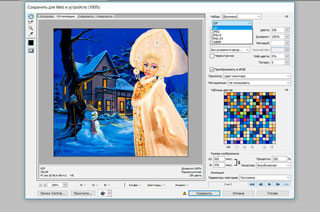
Осталось нам нашу анимированную картинку только сохранить. Для этого идем в ФАЙЛ - СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ. Выпадает вот такое окошко:

В нем мы выбираем формат файла GIF и сохраняем файл.
Все, картинка готова для загрузки в игру. Только помните, что файлы в формате GIF можно загружать исключительно в качестве клубных аватарок. Этот формат не проходит в персональных фото.

Автор: Jorejda
Jorejda
Мы продолжаем наши занятия, и я хочу напомнить вам, что программа, в которой я работаю, называется Adobe Photoshop CS5.
В сегодняшнем уроке мы еще раз используем файл "Зимушка-Зима", с которым уже имели дело в двух предыдущих уроках. Мы поменяем у нашей картинки фон и затем создадим легкую анимацию с эффектом мерцания с помощью ШУМА , о котором почему-то частенько совершенно незаслуженно забывают при создании анимированных картинок. Итак, приступим!
Для начала найдем в интернете и откроем в фотошопе картинку с фоном, на который будем перемещать нашу Зимушку. Я выбрала ночной домик со светящимися окошками. Вот он:

Внизу справа есть какая-то надпись. Мне она не нужна, поэтому я уберу ее. И сделаю это следующим образом. На панели инструментов выбираю инструмент РАМКА и обвожу им ту часть картинки, которую хочу оставить. Мы видим, что после обведения на картинке оказалась сетка. Ее можно сдвигать или раздвигать с разных сторон и таким образом выбирать разные фрагменты для сохранения. После того, как результат нас удовлетворил, жмем "энтер" на клавиатуре или галочку над окном фотошопа.

Теперь откроем в фотошопе файл "Зимушка-Зима" с уже вставленным лицом нашей Модняши. Он состоит из нескольких слоев и должен быть в формате psd.
В окошке слоев встаем на нижний из них, он с фоном голубого леса и выключаем глазик перед слоем. Изображение станет прозрачным.

Встаем на любой из видимых слоев и кликаем правой кнопкой мышки на нем. В выпадающем окошке выбираем ОБЪЕДИНИТЬ ВИДИМЫЕ и кликаем на этой надписи. Слои сольются в один.

Следующий этап – это перенос слоя с Зимушкой на фон с домиком. Для этого в панели инструментов выбираем инструмент выделения ПРЯМОУГОЛЬНАЯ ОБЛАСТЬ, мы его уже использовали в одном их уроков, и пунктиром обрисовываем ту часть, которую будем переносить на фон.

Жмем CTRL+C (сохранить), переходим на фон, жмем CTRL+V (вставить).

С помощью СВОБОДНОГО ТРАНСФОРМИРОВАНИЯ перемещаем Зимушку в нужное нам место. Не забываем использовать клавишу Shift для равномерного перемещения!

И с помощью инструмента РАМКА (вы еще не забыли, где он находится? если забыли, вам в начало нашего урока) обрезаем картинку до размера, в котором вам хотелось бы ее видеть. Я сделала картинку почти квадратной.

Теперь приступим к самому интересному – начнем делать анимацию.
Для того, чтобы нам не мешали лишние слои (а для анимации нам нужно будет как минимум два одинаковых слоя), мы объединим уже имеющиеся в один.
Повторяем то, что мы делали несколькими шагами раньше: кликаем на одном из слоев и в выпадающем окошке и выбираем ОБЪЕДИНИТЬ ВИДИМЫЕ.

И сразу же создадим копию слоя. Для этого слой цепляем мышкой и тянем вниз к квадратику, расположенному рядом с корзинкой.

У нас получилось два одинаковых слоя. У меня они называются "фон" и "фон копия".

Теперь в панели инструментов выбираем инструмент БЫСТРОЕ ВЫДЕЛЕНИЕ.

И растягиваем его на разных деталях картинки. У меня это будут серьги, цветы на кокошнике, передняя часть платья, светящиеся окна, снег на дереве и крыше домика. К части выбранного я уже применила инструмент, на фотографии эти области выделены пунктиром.

Не снимая выделения и находясь на одном из слоев, открываем ФИЛЬТР - ШУМ - ДОБАВИТЬ ШУМ.

В выпадающем окне устанавливаем ЭФФЕКТ ШУМА. Например, пусть это будет 25,98.

Перемещаемся на другой слой и снова проделываем то же самое. Только эффект шума ставим поменьше, скажем, 18,92
ВАЖНО! После того, как мы в первый раз добавляем шум, в окне ФИЛЬТРЫ на самом верху появляется надпись ДОБАВИТЬ ШУМ. Ее использовать НЕ НАДО!! Добавится шум с первыми параметрами, а нам нужно их изменить.
Жмем CTRL+D (снять выделение).
В верхней панели находим ОКНО, я его выделила голубым, так как, к сожалению, не получается полноценный скрин, и затем выбираем АНИМАЦИЯ.

Внизу у нас открывается длинное окно анимации с первым кадром.

В версиях фотошопа выше пятой нужно открывать не анимацию, а ШКАЛУ ВРЕМЕНИ. В появившейся панели необходимо создать временную шкалу. А затем ткнуть в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать покадровую анимацию.
У меня нет других версий фотошопа, но я скопировала для вас из чужого урока фото, где временную шкалу преобразовывают в покадровую.

После этого шкала приобретает точно такой же вид, как и в фотошопах более ранних версий.
Внизу кадра вы увидите надпись – 0 сек. Желательно сразу выставить какое-то время, например, 0,1 сек. Чтобы изменить время, нажмите на маленький треугольник рядом с цифрами.
Любая анимация – это движение кадров. А в окне анимации пока что только один кадр. Нажмем на квадратик, находящийся рядом с корзинкой в окне анимации, и у нас появится еще один. Действуя таким образом, можно создать большое количество кадров. Но для нашей анимации вполне достаточно двух. Поэтому остановимся пока на этом.

Теперь нам нужно совместить созданные кадры со слоями. Будьте, пожалуйста, внимательны!
Слева в анимации мы стоим на первом кадре. А справа, в окне слоев – на первом слое. При этом глазика на втором слое у нас нет.
Теперь в анимации мы переходим на второй кадр, а в слоях - на второй слой. Глазик на нем открываем, а на первом убираем.
Вот и все, наша анимация готова! Если вы нажмете на значок воспроизведения в анимации, это обычный, привычный нам значок "плэй", находящийся под кадрами и представляющий собой маленький треугольник, смотрящий острым углом вправо, то увидите, что выделенные нами области стали переливаться.
Осталось нам нашу анимированную картинку только сохранить. Для этого идем в ФАЙЛ - СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ. Выпадает вот такое окошко:

В нем мы выбираем формат файла GIF и сохраняем файл.
Все, картинка готова для загрузки в игру. Только помните, что файлы в формате GIF можно загружать исключительно в качестве клубных аватарок. Этот формат не проходит в персональных фото.

Автор:
