Всем доброго дня!
Сегодня я вам покажу, как в фотошопе сделать надпись на анимированной картинке.
Для начала найдем какую-нибудь картинку с анимацией в интернете. Мне понравился вот этот котенок.

ВАЖНО! Ищите картинки, не превышающие 400 кб. Иначе вы не сможете потом загрузить получившуюся картинку в игру.
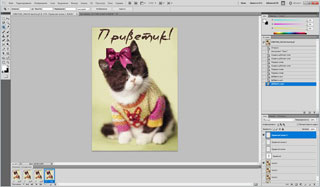
Откроем картинку в программе. Как мы видим, она состоит из четырех слоев.

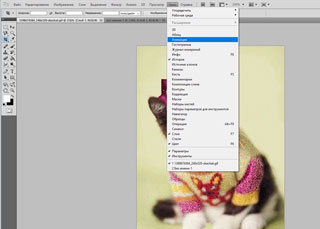
Наша картинка анимированная, и мы тоже будем добавлять на нее анимацию. Поэтому давайте сразу откроем окно "Анимация".

Вот так это будет выглядеть в фотошопе – в окне анимации (внизу) четыре кадра.

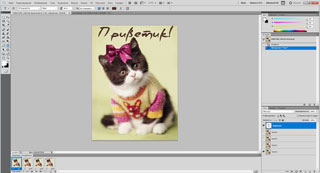
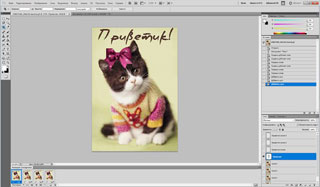
В слоях (справа внизу) встанем на верхний слой и добавим какой-то текст.

ВАЖНО! Почему мы встаем на верхний слой – так надпись будет поверх всех слоев.
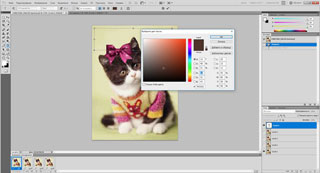
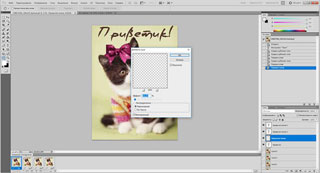
Цвет текста, как вы помните, можно изменить, нажав на цветной прямоугольничек над нашим рабочим окном.

Я выбрала коричневый, ткнув ПИПЕТКОЙ на голову котенка, и написала "Приветик!".

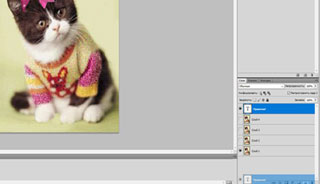
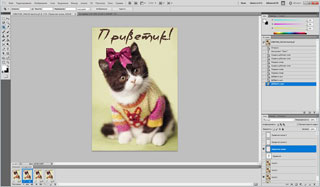
Теперь сделаем копию слоя с текстом. Для этого зацепим слой, кликнув на нем левой кнопкой мышки, и потянем на двойной квадратик, находящийся рядом с корзинкой. Подведя слой к квадратику, отпустим его. Скопируем слой с текстом три раза.

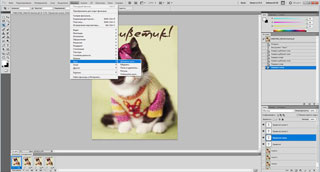
Первый слой с текстом оставим без изменения, а на трех остальных добавим шум. Для этого, встав на нужный нам слой, открываем ФИЛЬТР - ШУМ - ДОБАВИТЬ ШУМ.

ВАЖНО! Шум на каждом слое нужно добавлять разный по значению. Я добавляла на своих слоях 15%, 20% и 25%, но можно и расширить диапазон получаемого эффекта.

После того, как шум добавлен, нам остается только создать анимацию текста. Для этого необходимо сопоставить один кадр анимации одному слою текста. Проделать это несложно, от вас нужна только внимательность.
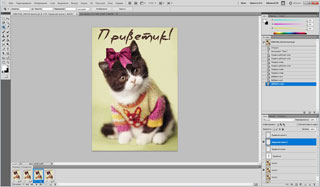
Итак, встаем на первый кадр в окне анимации. А в слоях делаем невидимыми (убираем глазики) на всех копиях слоя с текстом. Оставляем видимым только первый слой.

Встаем на второй кадр в окне анимации и открываем глазик на втором слое с текстом, а на первом глазик закрываем.

Аналогичную процедуру проделываем с третьим и четвертыми слоями.


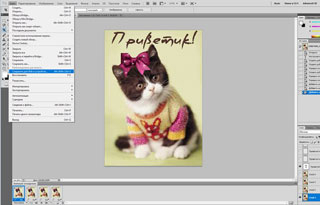
Ну вот и все. Наша анимация полностью готова! Осталось только ее сохранить.
Идем ФАЙЛ - Сохранить для Web и устройств. Именно при этом сохранении у нас получится анимированная картинка в формате Gif.

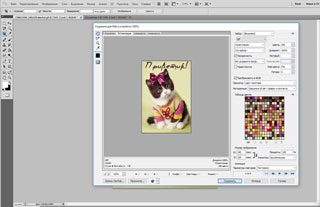
У вас должно открыться вот такое окошечко. Поизучайте внимательно все параметры, которые в нем имеются. В дальнейшем, возможно, мы будем немного с ними работать.

Картинка сохранена у вас на компьютере и теперь ее можно загружать в игру.
Если у вас остались какие-то вопросы, задавайте их в топике О ФОТОШОПЕ
А свои самые лучшие работы присылайте мне в личку для размещения в нашем ФОРУМНОМ АЛЬБОМЕ
Ну а я с вами прощаюсь до следующего урока. Успехов вам и радости в творчестве!

Автор:
